[コラム]iOSのアプリの種類 [コラム]
iPhone/iPadアプリを作るなら、どのプログラミングができないといけないのですか?と最近聞かれました。
その前にiPhone/iPadアプリの種類にはどんなものがあるのかを明確にしないといけません。
Apple Storeで配布するAppleが認定するのネイティブアプリを作るなら、Xcode(開発環境)上でObjective-Cを扱えるようになる必要があります。もう一つはiPhone/iPadで動くけれどApple Storeから配布は行えないWebアプリがあります。Webアプリの場合はHTML5, Javascript, CSSができれば良いですね。
でも近いうちにネイティブアプリ変換が可能である「PhoneGap」を使ってみたいと思っています。
その前にiPhone/iPadアプリの種類にはどんなものがあるのかを明確にしないといけません。
Apple Storeで配布するAppleが認定するのネイティブアプリを作るなら、Xcode(開発環境)上でObjective-Cを扱えるようになる必要があります。もう一つはiPhone/iPadで動くけれどApple Storeから配布は行えないWebアプリがあります。Webアプリの場合はHTML5, Javascript, CSSができれば良いですね。
ネイティブ アプリ |
Webアプリ |
ローカル Webアプリ |
|
| iOS固有の機能 | ○ |
× |
× |
| オフラインでの動作 | ○ |
× |
○ |
| 開発言語 | Objective-C | HTML+JavaScript+サーバサイド | HTML+JavaScript(+サーバサイド) |
| マルチプラットフォーム対応 | × |
○ |
○ |
| App Storeでの配布 | ○ |
× |
× |
Webアプリは、傾きセンサやGPSなどのOSの機能の利用に制限があります。
またWebアプリは、メモリ管理が必須のネイティブアプリに比べて、Webブラウザが動作環境であることも大きな違いです。。
Apple Storeで配布されるネイティブアプリは、世界中のユーザにAppleが承認したアプリを配布できるというお墨付きをアプリとともに届けることができるからユーザはより安心感を得られるはずです。
でも近いうちにネイティブアプリ変換が可能である「PhoneGap」を使ってみたいと思っています。
2011-08-07 15:10
nice!(0)
[コラム]GIMP(for Mac)インストール [コラム]
GIMPとは?
GIMPとはフリーの画像編集ソフトで、Photoshopほどではないにしても近いハイレベルの機能を備えている。
では、早速インストール![[るんるん]](https://blog.ss-blog.jp/_images_e/146.gif)
![[次項有]](https://blog.ss-blog.jp/_images_e/117.gif) 私のマシン環境
私のマシン環境
Mac OS X 10.6.7
①GIMPダウンロード
http://gimp.lisanet.de/Website/Download.html
GIMP2.6.7forSnowLeopard」のリンクをクリックします。
②GIMPインストール
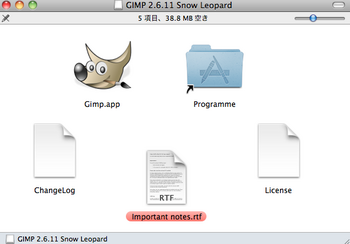
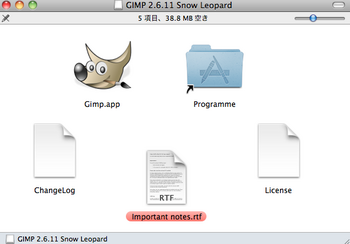
デスクトップに作成されたダウンロードしたファイルをクリックするとGIMPのファイルウインドウが表示されます。

[Gimp.app]のアイコンを隣にある[Programme]のショートカットアイコンへドラッグ&ドロップしてコピーします。
③アプリケーションの起動
最後にアプリケーションフォルダにコピーされた[Gimp.app]アイコンをクリックするとGimpが起動します。
GIMPとはフリーの画像編集ソフトで、Photoshopほどではないにしても近いハイレベルの機能を備えている。
では、早速インストール
Mac OS X 10.6.7
①GIMPダウンロード
http://gimp.lisanet.de/Website/Download.html
GIMP2.6.7forSnowLeopard」のリンクをクリックします。
②GIMPインストール
デスクトップに作成されたダウンロードしたファイルをクリックするとGIMPのファイルウインドウが表示されます。

[Gimp.app]のアイコンを隣にある[Programme]のショートカットアイコンへドラッグ&ドロップしてコピーします。
③アプリケーションの起動
最後にアプリケーションフォルダにコピーされた[Gimp.app]アイコンをクリックするとGimpが起動します。
2011-05-14 18:45
nice!(0)
[コラム]so-netブログでプログラムソースを「行番号付きで」掲載するには [コラム]
プログラムソースをブログに掲載する方法はピンからキリまであります。
その中でも、プログラムソースの行番号付きのスタイルで掲載されているWebページを見るととても分かりやすいことに気づきました。
行番号付きのスタイルでプログラムソースを表示するにはSyntaxHighlighterを使うのが良さそうだといろいろインターネットの記事を見て思いました。
しかし、このSyntaxHighlighterを使うにはダウンロードしたjsファイルをアップロードして利用する必要があります。しかしながら、So-netブログはjsファイルをアップロードすることはできません。
そこでこのSyntaxHighlighterをhostingサービスにて利用できるようになっているとの記事を見つけたので、利用してみました。
それがこのページです。
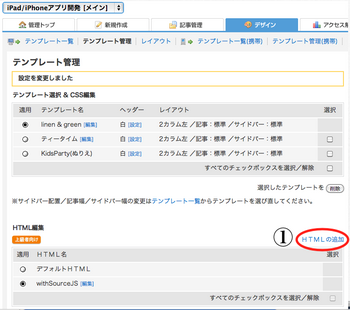
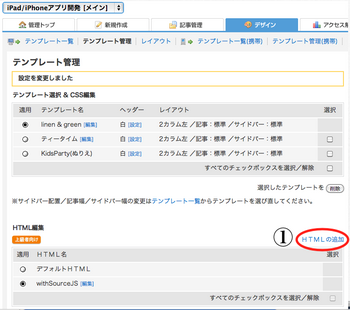
①blogのテンプレート管理サイトに行ってSyntaxHighlighterの本家サイトがホスティングしているjsファイルを追加するためにHTMLの編集を行います。

②ヘッダへのタグの埋め込み。
タグの間に下記のソースを埋め込みます。
その中でも、プログラムソースの行番号付きのスタイルで掲載されているWebページを見るととても分かりやすいことに気づきました。
行番号付きのスタイルでプログラムソースを表示するにはSyntaxHighlighterを使うのが良さそうだといろいろインターネットの記事を見て思いました。
しかし、このSyntaxHighlighterを使うにはダウンロードしたjsファイルをアップロードして利用する必要があります。しかしながら、So-netブログはjsファイルをアップロードすることはできません。
そこでこのSyntaxHighlighterをhostingサービスにて利用できるようになっているとの記事を見つけたので、利用してみました。
それがこのページです。
①blogのテンプレート管理サイトに行ってSyntaxHighlighterの本家サイトがホスティングしているjsファイルを追加するためにHTMLの編集を行います。

②ヘッダへのタグの埋め込み。
タグの間に下記のソースを埋め込みます。
2011-01-09 14:59





