[コラム]so-netブログでプログラムソースを「行番号付きで」掲載するには [コラム]
プログラムソースをブログに掲載する方法はピンからキリまであります。
その中でも、プログラムソースの行番号付きのスタイルで掲載されているWebページを見るととても分かりやすいことに気づきました。
行番号付きのスタイルでプログラムソースを表示するにはSyntaxHighlighterを使うのが良さそうだといろいろインターネットの記事を見て思いました。
しかし、このSyntaxHighlighterを使うにはダウンロードしたjsファイルをアップロードして利用する必要があります。しかしながら、So-netブログはjsファイルをアップロードすることはできません。
そこでこのSyntaxHighlighterをhostingサービスにて利用できるようになっているとの記事を見つけたので、利用してみました。
それがこのページです。
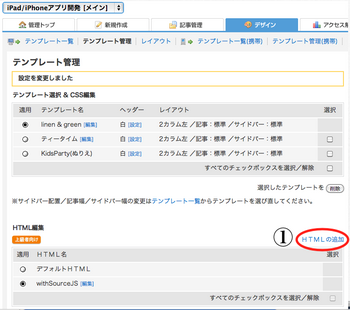
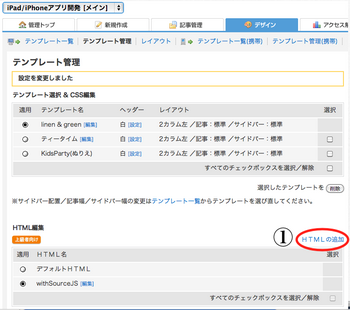
①blogのテンプレート管理サイトに行ってSyntaxHighlighterの本家サイトがホスティングしているjsファイルを追加するためにHTMLの編集を行います。

②ヘッダへのタグの埋め込み。
タグの間に下記のソースを埋め込みます。
その中でも、プログラムソースの行番号付きのスタイルで掲載されているWebページを見るととても分かりやすいことに気づきました。
行番号付きのスタイルでプログラムソースを表示するにはSyntaxHighlighterを使うのが良さそうだといろいろインターネットの記事を見て思いました。
しかし、このSyntaxHighlighterを使うにはダウンロードしたjsファイルをアップロードして利用する必要があります。しかしながら、So-netブログはjsファイルをアップロードすることはできません。
そこでこのSyntaxHighlighterをhostingサービスにて利用できるようになっているとの記事を見つけたので、利用してみました。
それがこのページです。
①blogのテンプレート管理サイトに行ってSyntaxHighlighterの本家サイトがホスティングしているjsファイルを追加するためにHTMLの編集を行います。

②ヘッダへのタグの埋め込み。
タグの間に下記のソースを埋め込みます。
2011-01-09 14:59





