アプリ開発(24) - App Store Review Guideline [iPadアプリ開発]
[App Store Review Guideline]
Module Submitの前に確認するべきガイドラインはこちら。
https://developer.apple.com/appstore/resources/approval/guidelines.html
Module Submitの前に確認するべきガイドラインはこちら。
https://developer.apple.com/appstore/resources/approval/guidelines.html
アプリ開発(23) - ローカルhtmlファイルを読込む [iPadアプリ開発]
ローカルhtmlファイルを読込む方法です。
画面を読込んだ時に、1.htmlファイルを表示する方法です。
200x200のサイズの表示エリア(UIWebView)に表示します。
- (void)viewDidLoad
{
[super viewDidLoad];
html5view = [[UIWebView alloc] initWithFrame:CGRectMake(150,150,200,200)];
NSData *htmlData=[NSData dataWithContentsOfFile:[[[NSBundle mainBundle] bundlePath]
stringByAppendingPathComponent:@"1.html"]];
[html5view loadData:htmlData MIMEType:@"text/html" textEncodingName:@"utf-8" baseURL:nil];
[[html5view.subviews objectAtIndex:0] setScrollEnabled:NO];
[[html5view.subviews objectAtIndex:0] setBounces:NO];
[[self view] addSubview:html5view];
/*
NSString *path = [[NSBundle mainBundle] pathForResource:@"10" ofType:@"html"];
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:path]]];
*/
}
コメントアウトしている方法でも表示できますが、data loadを使う方が良いこともあります。今から晩ご飯作りなので、理由は後日。
画面を読込んだ時に、1.htmlファイルを表示する方法です。
200x200のサイズの表示エリア(UIWebView)に表示します。
- (void)viewDidLoad
{
[super viewDidLoad];
html5view = [[UIWebView alloc] initWithFrame:CGRectMake(150,150,200,200)];
NSData *htmlData=[NSData dataWithContentsOfFile:[[[NSBundle mainBundle] bundlePath]
stringByAppendingPathComponent:@"1.html"]];
[html5view loadData:htmlData MIMEType:@"text/html" textEncodingName:@"utf-8" baseURL:nil];
[[html5view.subviews objectAtIndex:0] setScrollEnabled:NO];
[[html5view.subviews objectAtIndex:0] setBounces:NO];
[[self view] addSubview:html5view];
/*
NSString *path = [[NSBundle mainBundle] pathForResource:@"10" ofType:@"html"];
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:path]]];
*/
}
コメントアウトしている方法でも表示できますが、data loadを使う方が良いこともあります。今から晩ご飯作りなので、理由は後日。
[After Effects CS5.5]筆順アニメーション制作 [ADOBE CREATIVE SUITE 5.5]
筆順アニメーション制作手順を備忘録をかねてブログにします。
私は学生時代にPhotoshop、Illustratorをほんの少し触ったことがあるもののAfter Effectsを使ったことは全くなく、超入門者ですが、映像職人JERONI毛さんのサイトを参考にしながら、すごいつまりつまりで何とか我流のアニメーションができあがりました。
今までgifアニメーションを自力で作成していたのでこのAfter Effectsの威力ですごい作業が楽になりました。![[わーい(嬉しい顔)]](https://blog.ss-blog.jp/_images_e/140.gif)
では「ド素人流After Effects筆順アニメのSWFを作成する」の始まりです。
①「ファイル」>「新規」>「新規プロジェクト」
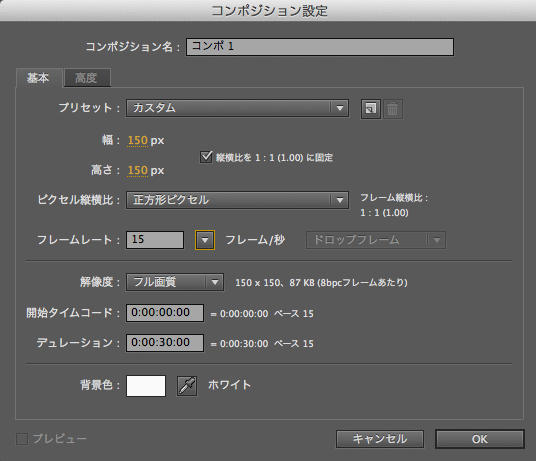
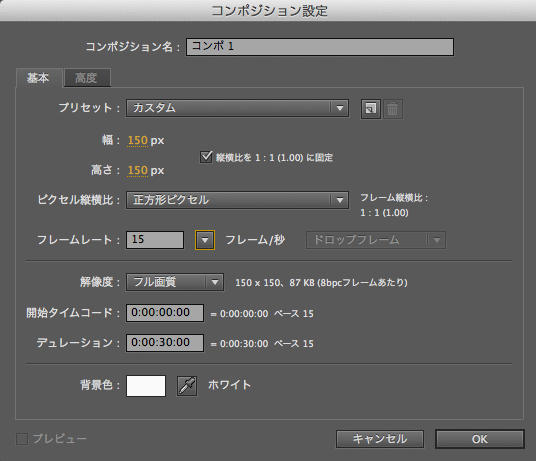
②「コンポジション」>「新規コンポジション」

③「レイヤー」>「新規」>「テキスト」
④ テキストを入力
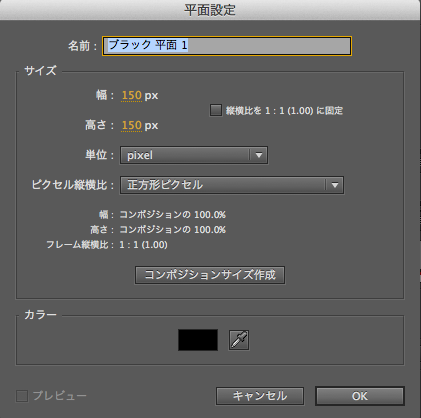
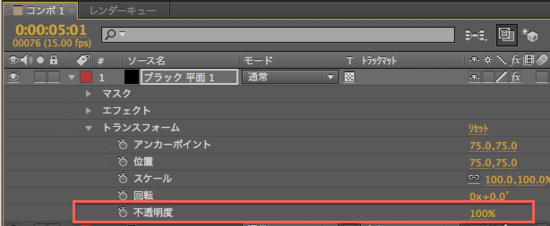
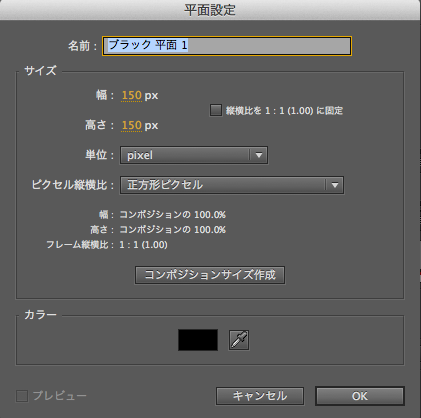
⑤「レイヤー」>「新規」>「平面」で「ブラック 平面1」を追加する。

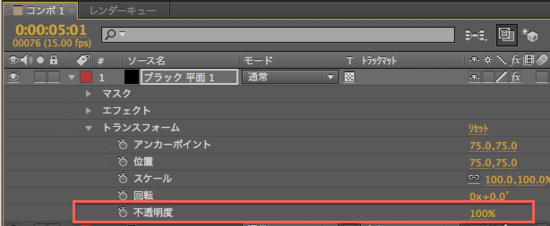
⑥ トランスフォームの不透明度を50%にする。

⑦ペンツールでパスを描く

⑧トランスフォームの不透明度を100%に戻す。
⑨「ブラック 平面1」を選択して「エフェクト」>「描画」>「線」を選択する。
⑩タイムフレームを変更する。
アニメーションの速度が一定になるようにタイムフレームを変更しました。
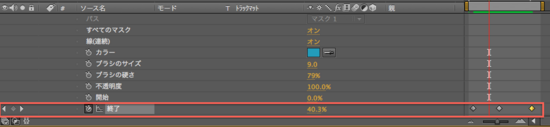
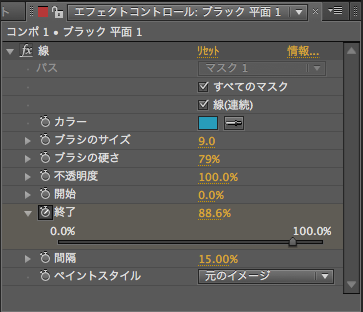
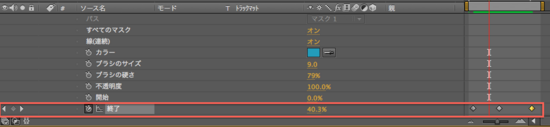
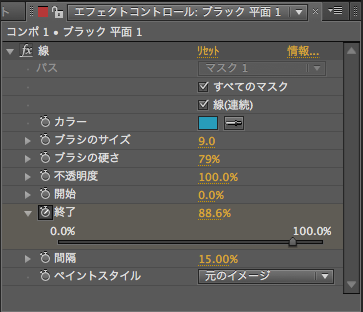
⑪「ブラック 平面1」のエフェクトコントロールの「線」の終了の値を変更しながらのキーフレームを入れる。

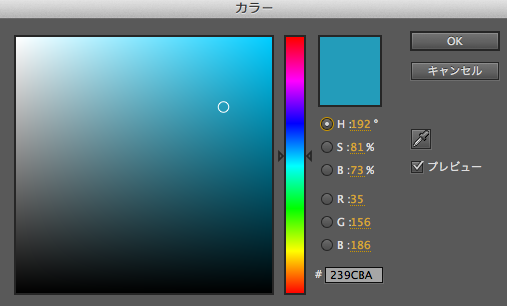
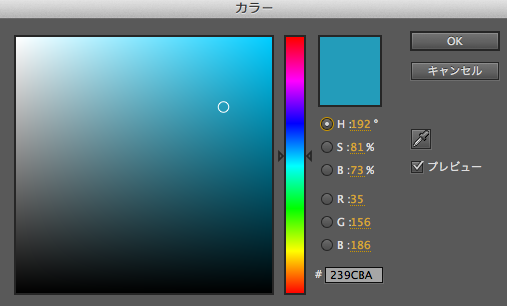
⑫線のプロパティーのブラシのサイズを9.0にする。カラーを#239CBAにする。


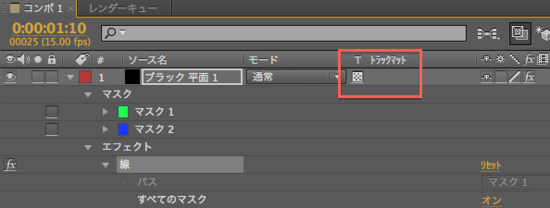
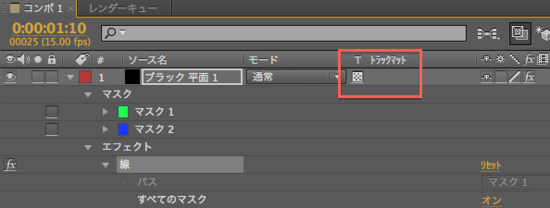
⑬「ブラック 平面1」のT トラックマットを「透明」にする。

⑭「ファイル」>「書き出し」>「Adobe Flash Player (SWF)」にする。
ココまでやっての感想
普段はプログラミングをしているんですが、After Effectsも共通点があると思います。
まずは、知らないと、実行できないこと。知識を得るための学習が欠かせないことです。
それと、おそらく沢山あるツール、やり方を組み合わせて「創意工夫」によって無限の制作の領域があること。
違う点も沢山あるのだと思うのですが、After Effectsを全然知らないので、私はここでコメントすることができません。。
私は学生時代にPhotoshop、Illustratorをほんの少し触ったことがあるもののAfter Effectsを使ったことは全くなく、超入門者ですが、映像職人JERONI毛さんのサイトを参考にしながら、すごいつまりつまりで何とか我流のアニメーションができあがりました。
今までgifアニメーションを自力で作成していたのでこのAfter Effectsの威力ですごい作業が楽になりました。
では「ド素人流After Effects筆順アニメのSWFを作成する」の始まりです。
①「ファイル」>「新規」>「新規プロジェクト」
②「コンポジション」>「新規コンポジション」

③「レイヤー」>「新規」>「テキスト」
④ テキストを入力
⑤「レイヤー」>「新規」>「平面」で「ブラック 平面1」を追加する。

⑥ トランスフォームの不透明度を50%にする。

⑦ペンツールでパスを描く

⑧トランスフォームの不透明度を100%に戻す。
⑨「ブラック 平面1」を選択して「エフェクト」>「描画」>「線」を選択する。
⑩タイムフレームを変更する。
アニメーションの速度が一定になるようにタイムフレームを変更しました。
⑪「ブラック 平面1」のエフェクトコントロールの「線」の終了の値を変更しながらのキーフレームを入れる。

⑫線のプロパティーのブラシのサイズを9.0にする。カラーを#239CBAにする。


⑬「ブラック 平面1」のT トラックマットを「透明」にする。

⑭「ファイル」>「書き出し」>「Adobe Flash Player (SWF)」にする。
ココまでやっての感想
普段はプログラミングをしているんですが、After Effectsも共通点があると思います。
まずは、知らないと、実行できないこと。知識を得るための学習が欠かせないことです。
それと、おそらく沢山あるツール、やり方を組み合わせて「創意工夫」によって無限の制作の領域があること。
違う点も沢山あるのだと思うのですが、After Effectsを全然知らないので、私はここでコメントすることができません。。
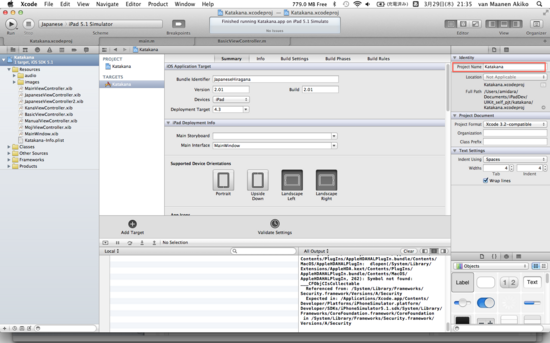
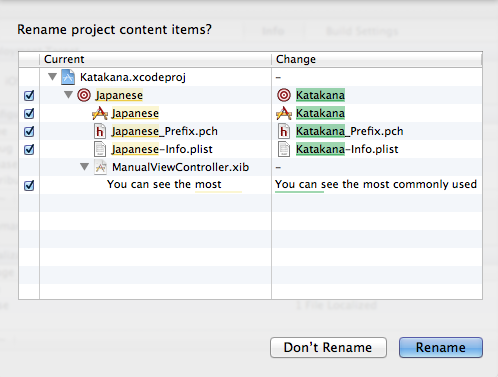
アプリ開発(22) - Xcode4でプロジェクト名の変更 [iPadアプリ開発]
アプリ開発(21) エラー対応の備忘録 - "warning: iPad: Icon-72.png: icon dimensions (0 x 0) don't meet ・・ [iPadアプリ開発]
いよいよ「iTune Connect」上で「手作りアプリのアップロード![[exclamation]](https://blog.ss-blog.jp/_images_e/158.gif) 」と思いきや、
」と思いきや、
"warning: iPad: Icon-72.png: icon dimensions (0 x 0) don't meet the size requirements. The icon file must be 72x72 pixels, in .png format (-19014)"
とXcodeでwarningが出ているではありませんか!!![[もうやだ~(悲しい顔)]](https://blog.ss-blog.jp/_images_e/143.gif)
ということで、いつもながらのインターネットで解決方法探しです。
ありました!ココです。ココです。(ちょっと長いので興味のある人だけリンクを押してみてみてください。)
この現象が起こったら、まず「Build Settings > Packaging > Compress PNG files」の値が「No」になっていることを確認して、再実行してみるといいと思います。私は以下の手続きを行わなくても、warningの解消ができました。
これでもだめなら、 DMG for Application Loader 2.5.1をダウンロードしてinstallし、. (アップロードの際にこのApplication Loaderを使う必要はありません。)Xcodeの再起動を行い、Archiveの再生成をするといいと思います。
"warning: iPad: Icon-72.png: icon dimensions (0 x 0) don't meet the size requirements. The icon file must be 72x72 pixels, in .png format (-19014)"
とXcodeでwarningが出ているではありませんか!!
ということで、いつもながらのインターネットで解決方法探しです。
ありました!ココです。ココです。(ちょっと長いので興味のある人だけリンクを押してみてみてください。)
この現象が起こったら、まず「Build Settings > Packaging > Compress PNG files」の値が「No」になっていることを確認して、再実行してみるといいと思います。私は以下の手続きを行わなくても、warningの解消ができました。
これでもだめなら、 DMG for Application Loader 2.5.1をダウンロードしてinstallし、. (アップロードの際にこのApplication Loaderを使う必要はありません。)Xcodeの再起動を行い、Archiveの再生成をするといいと思います。