この広告は前回の更新から一定期間経過したブログに表示されています。更新すると自動で解除されます。
アプリ開発(16) モーダル画面の実装② [iPadアプリ開発]
モーダル画面の実装には2種類があります。モーダル画面とは親画面から子画面を表示して、その子画面を表示している間、親画面は触る事ができないようになっている画面です。iPadでは全画面表示でなく小さい画面で表示する事ができます。iphoneでは全画面表示になるとのこと。
1つは、モーダル画面の方で「元の画面に戻る」処理を記述する方法。2つ目は呼び出し元の「元の画面の方でモーダル画面を閉じる」処理を記述方法です。2つ目の方法は「モーダル画面で設定した値を親画面に受け渡しを行うとき」や「親画面の制御が必要な時」に必要な実装方法です。
今回は、呼び出し元の「元の画面の方でモーダル画面を閉じる」処理を記述方法です。
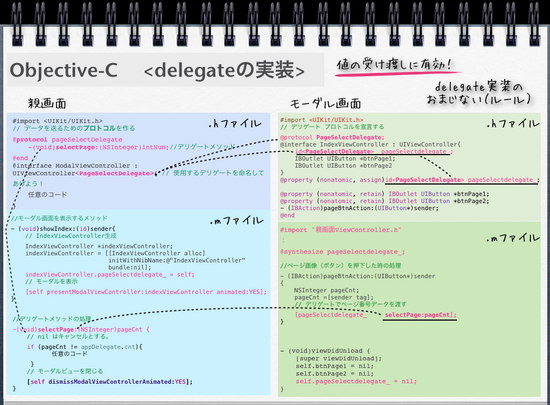
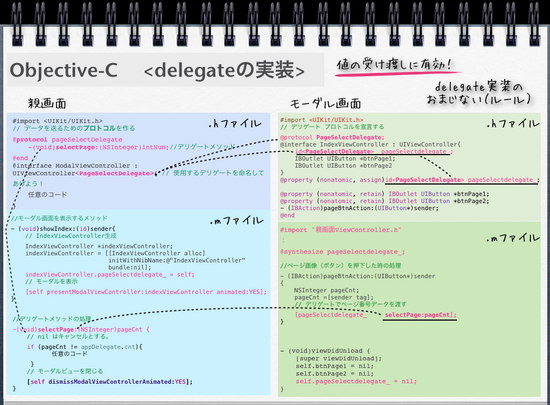
delegate/デリゲートを使って実装します!

すっごい参考になったサイト
ビュー・コントローラ間でのデータの受け渡し、その2「元のページへデータを返す」
Modal View Controller Example – Part 2
1つは、モーダル画面の方で「元の画面に戻る」処理を記述する方法。2つ目は呼び出し元の「元の画面の方でモーダル画面を閉じる」処理を記述方法です。2つ目の方法は「モーダル画面で設定した値を親画面に受け渡しを行うとき」や「親画面の制御が必要な時」に必要な実装方法です。
今回は、呼び出し元の「元の画面の方でモーダル画面を閉じる」処理を記述方法です。
delegate/デリゲートを使って実装します!

すっごい参考になったサイト
ビュー・コントローラ間でのデータの受け渡し、その2「元のページへデータを返す」
Modal View Controller Example – Part 2







コメント 0