[コラム]App Iconを簡単に作れるTemplateがあった! [iPadアプリ開発]
アプリをリリースする時に一番重要と言っても良い「アイコン」。
iPhone/iPadのホーム画面上でアプリを起動するためにタッチするアプリの顔「アイコン」。
iPhone/iPadのretina対応も含めた色々なサイズのアイコンを基本的に1発で生成してくれる「優れものツール」「App Icon Template」を「appicontemplate.com」が無料で配布しています。

ダウンロードはこちらから。
使い方はPhotoshopを使用した経験のある人ならとても簡単です。
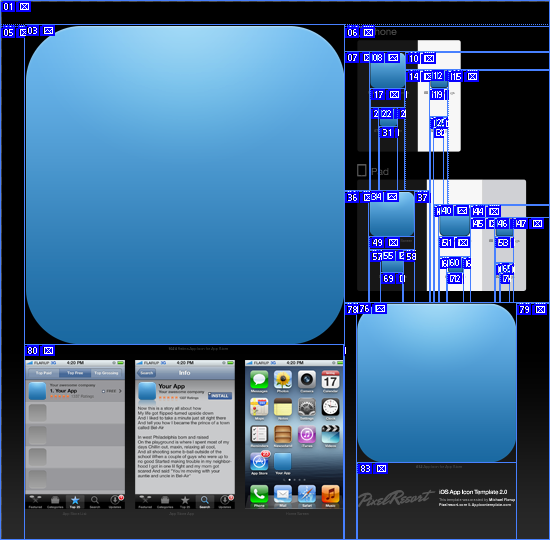
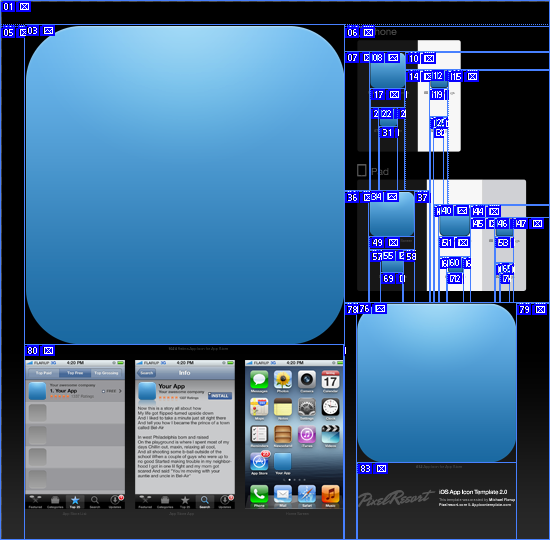
1) PSDファイルをPhotoshopで開きます。
2) ‘EDIT THIS SMART OBJECT'レイヤーを右クリックしてIcon.psbファイルを開きます。
3) Icon.psbファイル上のcanvasで、イラスト作成します。
4) Icon.psbファイルでの作業が完了したら「保存」すると、自動的にApp Icon Template.psdファイル上の画像が描き変わっています。

※スライスも設定されているので書き出しも簡単です。
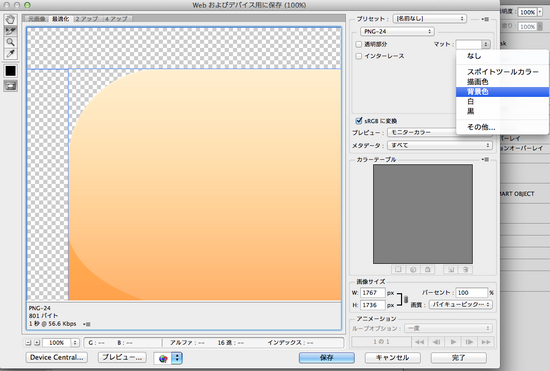
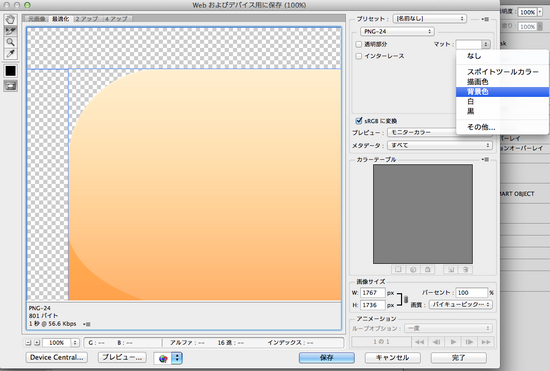
① [ファイル] メニューから [Web およびデバイス用に保存] を選択します。
② 「マット」を背景色にします。
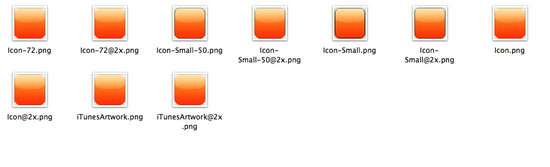
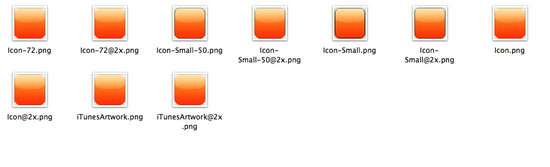
③ 全てのスライスの書き出しをすると出来上がり!

できあがり!
いかがでしたでしょうか。サイズ変更の作業がなくて便利でしょ。
-------------------------
Today, let me introduce the various size App's Icon generator from "appicontemplate.com"
What’s inside?
This is an App Icon Template that, through Smart Objects in Photoshop, attempts to automate the process of rendering the various sizes that needs to be bundled with iOS Apps.The idea is to edit the largest size and have the smaller sizes automatically rendered enabling a much quicker workflow when designing icons. You’ll also find a selection of ready-made textures that you can build on and easy export actions that spit out the exact files you need to deliver to Apple.
[How to use]
1) Open the PSD file in Photoshop.
2) Find and right click the layer called ‘EDIT THIS SMART OBJECT' and hit ’Edit Contents’. This opens the Icon.psb file -
3) create your artwork in this canvas.
4) After saving the Icon.psb, the multiple sizes in the Main PSD file should be automatically rendered.
* Use the Photoshop Actions bundled with the resource to export your icon files in both squared and rounded corner versions.
iPhone/iPadのホーム画面上でアプリを起動するためにタッチするアプリの顔「アイコン」。
iPhone/iPadのretina対応も含めた色々なサイズのアイコンを基本的に1発で生成してくれる「優れものツール」「App Icon Template」を「appicontemplate.com」が無料で配布しています。

ダウンロードはこちらから。
使い方はPhotoshopを使用した経験のある人ならとても簡単です。
1) PSDファイルをPhotoshopで開きます。
2) ‘EDIT THIS SMART OBJECT'レイヤーを右クリックしてIcon.psbファイルを開きます。
3) Icon.psbファイル上のcanvasで、イラスト作成します。
4) Icon.psbファイルでの作業が完了したら「保存」すると、自動的にApp Icon Template.psdファイル上の画像が描き変わっています。

※スライスも設定されているので書き出しも簡単です。
① [ファイル] メニューから [Web およびデバイス用に保存] を選択します。
② 「マット」を背景色にします。
③ 全てのスライスの書き出しをすると出来上がり!

できあがり!
いかがでしたでしょうか。サイズ変更の作業がなくて便利でしょ。
-------------------------
Today, let me introduce the various size App's Icon generator from "appicontemplate.com"
What’s inside?
This is an App Icon Template that, through Smart Objects in Photoshop, attempts to automate the process of rendering the various sizes that needs to be bundled with iOS Apps.The idea is to edit the largest size and have the smaller sizes automatically rendered enabling a much quicker workflow when designing icons. You’ll also find a selection of ready-made textures that you can build on and easy export actions that spit out the exact files you need to deliver to Apple.
[How to use]
1) Open the PSD file in Photoshop.
2) Find and right click the layer called ‘EDIT THIS SMART OBJECT' and hit ’Edit Contents’. This opens the Icon.psb file -
3) create your artwork in this canvas.
4) After saving the Icon.psb, the multiple sizes in the Main PSD file should be automatically rendered.
* Use the Photoshop Actions bundled with the resource to export your icon files in both squared and rounded corner versions.






コメント 0